Glimmers of the Past Postmortem
Inspiration and planning
When O2A2 jam was announced, I knew I wanted to make a sci-fi game for it, but had zero ideas about what to make, so I scoured the internet for sci-fi short story writing prompts. The one I settled on was something along the lines "an archeologist from the future explains a mundane object from present day". Since I had been to the mall the other day, the object popped in my mind and I went from there.
Since we had used Milanote for Under Maintenance with relative success, I knew it was good for storyboarding so I brainstormed this idea further and scoured the internet for some CC assets I could use. I had intended this board to be a recruitment doc for getting a sprite and background artist, but my introvertedness kind of took over and I never published it beyond my friend dev circle (where I recruited the editor and voice actress for this project).

Writing
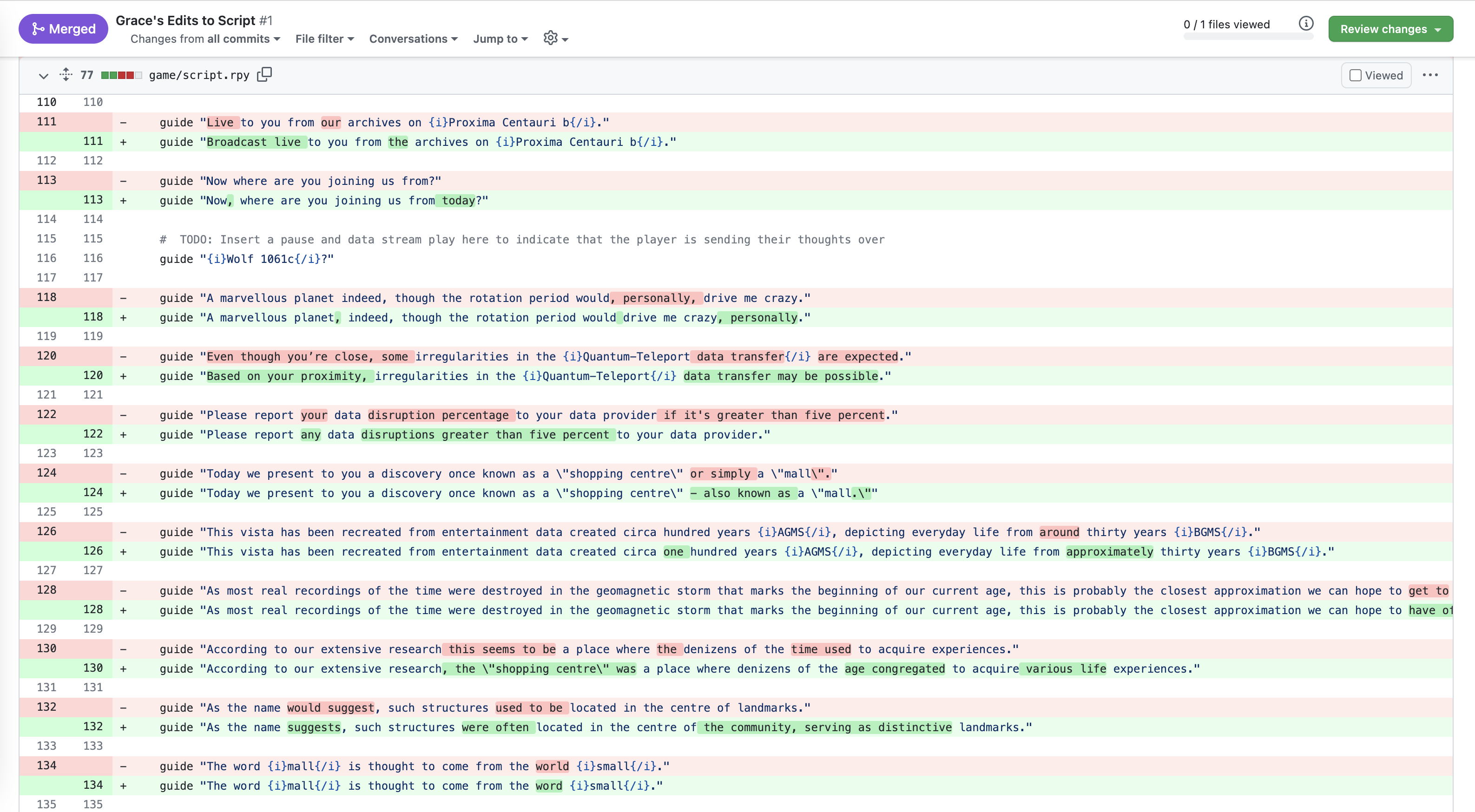
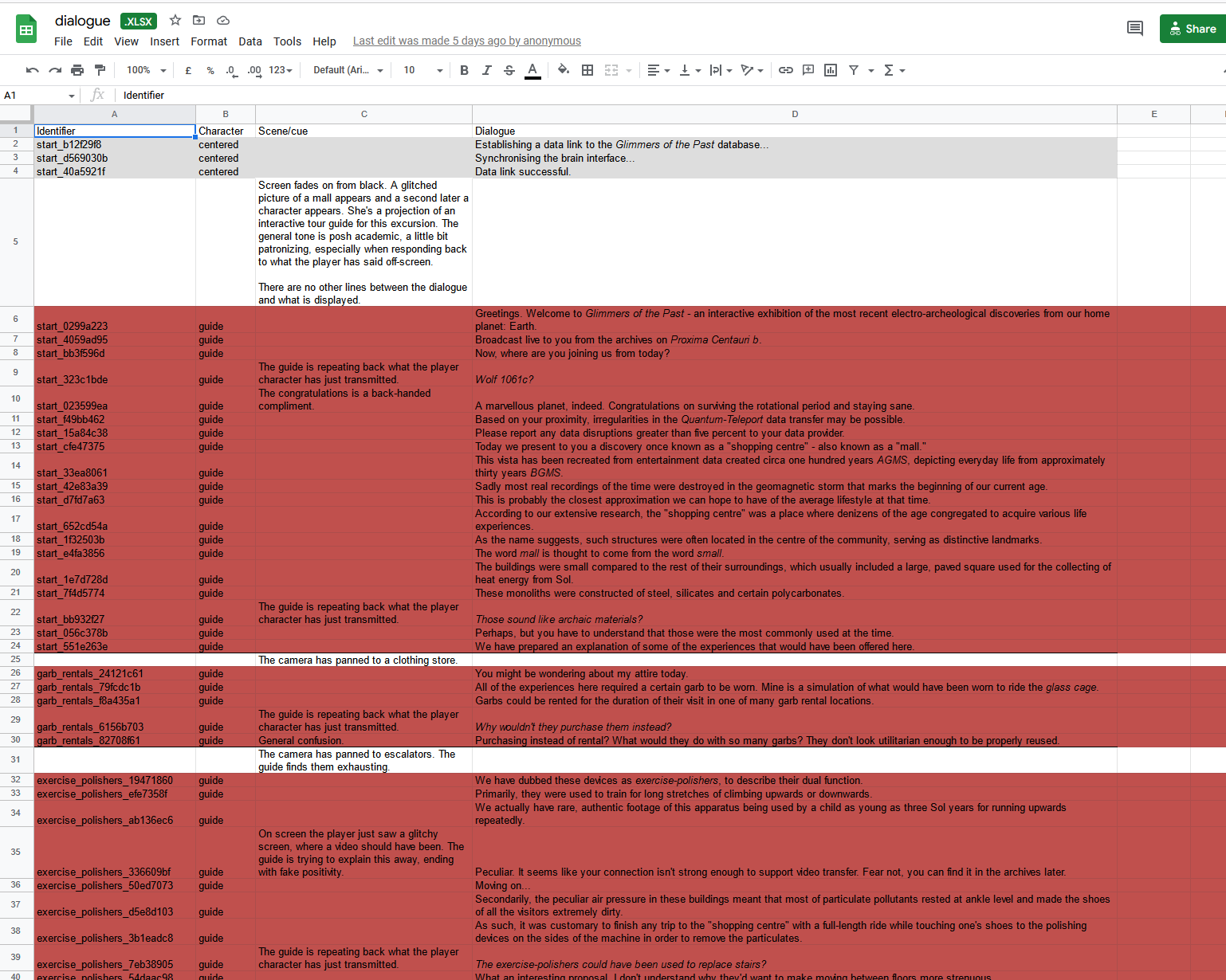
The writing was the first thing to be done for the project, since I was on a tight schedule for the script, because I had to hand it off to my editor on Monday so that our Voice Artist could record it starting on Tuesday. I wrote my script directly in Ren'Py and it was pretty straight forward. Well, until I handed it off to Bryth who made a lot of well needed edits and suggestions. Even if you're solo-deving, I really recommend having another person to look at the script, especially if you're an ESL speaker like me.

There were two big changes that I made after the edits. Firstly, I had intended the guide to be a real person being transmitted live, but since the first thought of the editor was that she's an AI, I adjusted the script accordingly. Secondly, the initial script had way more sarcasm, but per the suggestions, I changed it to a more academically condescending tone.
I was happy to find that my experience with writing for Under Maintenance, translated pretty well to writing here - I knew what to keep in mind regarding line lengths and the dialogue.
Visuals
With a full-time job and traveling for the last day of the jam, I knew I wouldn't have the time to produce original art, so I planned accordingly.
For the background, my initial plan was to photobash a lot of CC images from Pexels together and then filter them to achieve a futuristic, glitchy effect. I got as far as getting three images together, but never managed to get it "just right" for my perfectionist brain. In the end, I ended up getting Adobe's stock image trial and grabbing an image that resembled what I needed.

First I edited out all of the people by first using Adobe's Content-Aware Fill and then going over the spots with clone tool in Clip Studio Paint (I'm more comfortable with Clip Studio so I ended up doing filtering in Photoshop and the rest there) to make them appear, well, less Content-Aware Filled.

Then I tried various options for filtering the image and settled on a combo of a few. There are probably around 50 layers in my Clip Studio file, but these are the ones that made into the final BG. I would have liked more time for line redraws, but I wanted to concentrate on other things.

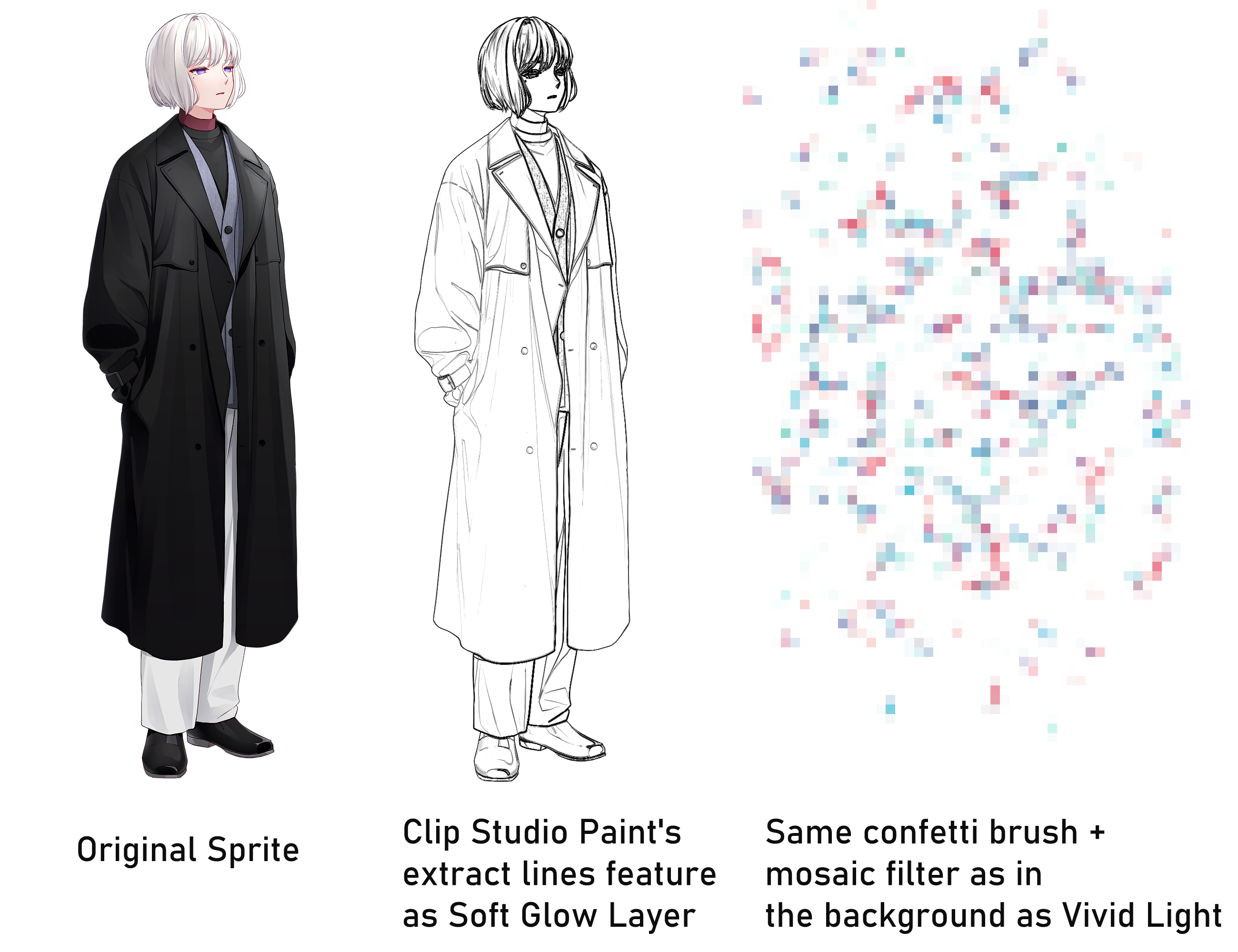
The sprite is from an artist from Booth and I made some modifications that the license permitted + a dust filter in Photoshop:

I chose 4 of the provided 32 expressions and edited all of the files like this.
The menu image is just a font with multiple borders in the colors of the GUI and then the same image scaled up, inverted and mosaic filtered for a pixel effect. Then a "glitching" effect was added programmatically as an animation.


The custom icons are a squiggle with a mosaic filter as well

Any splashscreens (there are 3 - android presplash, web presplash and splashscreen with flash/glitch warnings) are just the background color with the same filters and text.
Audio
Voice acting was done by RiteRemixed and due to us being in vastly different time zones and both of us being in a time crunch, we settled on me sending her the exported script with directions/cues, her sending me a couple of samples of one line with different intonations and me choosing one. She did an amazing job with capturing the guide and gave her more character than I could have imagined possible.

The song was chosen from Chosic and the typing effect from Freesound. The only thing I did with them was remove some empty buffer-seconds from the start and beginning and normalize their volume in Audacity to be slightly less than the voice.
Programming/GUI
While this is only my second finished Ren'Py game (we don't talk about the unfinished ones), I've been a Ruby (very close language to Python programmatically) programmer for more than a decade, so the programming was both the most easy and the most fun part for me.
There's a bunch of panning and small image animation effects in the game and they were a real joy to make. The image colors are changed via HueMatrix, since I wanted to give each scene a different tone.
Special shoutout here goes to VIMI and his videos for pointing me towards renpy-ChromeGlitch and renpy-ActionEditor plugins, which helped speeding the process of setting up transitions a lot. The videos also gave me the idea for adding a little wobble effect to the sprite to make her look more animated.
The GUI is patched together from this GUI set and a textbox that I drew myself. Since I had coded a more complex GUI for Under Maintenance, this was real quick to put together.
I knew from the beginning that I wanted to do a web build, so I chose Ren'Py 7.5 for this. The only issue with the web build was figuring out that voice files really need to be excluded from the progressive download, otherwise they won't load quickly enough to play.
The only real reason why I chose to also do an Android build was because we had an unauthorized port made for Under Maintenance, so I didn't want to bother with DMCAs again.
To keep the build size down, most of the image files were converted to .webp and the sound files - to .ogg. This got the web build down to 14MB, which sounds pretty damn good to me.
I used git for version control of the code, mainly because that's what I'm used to from my day job and I like being able to go back in case I mess something up royally (which might or might not have happened here as well).
Final thoughts
It was definitely a fun jam. I especially liked the community aspect on DevTalk discord with everyone cheering everyone else on, sharing ideas and their progress. I think this is the same thing that made OtomeJam so enjoyable for me.
It forced me to take a lot of shortcuts and dial back my perfectionism at times, because I knew there just wasn't enough time. While I didn't track my time spent, I estimate that the project took around 20 hours from me in total, without the planning stage.
However, if I ever do this again, I'd love to do it with a bigger team.
Get Glimmers of the Past
Glimmers of the Past
Micronovel about exploring the present from the future
| Status | Released |
| Author | Eishelin |
| Genre | Visual Novel, Interactive Fiction |
| Tags | Futuristic, satire, Sci-fi, Voice Acting |
| Languages | English |

Comments
Log in with itch.io to leave a comment.
This is a great write-up! I enjoyed reading about your process.